懒人天气小项目主要实现了城市地理定位,显示当地天气,根据你的喜好选择不同类型的生活小控件获取生活建议。显示七天天气实时天气情况。
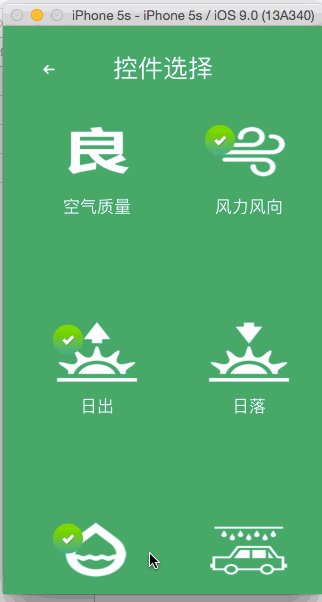
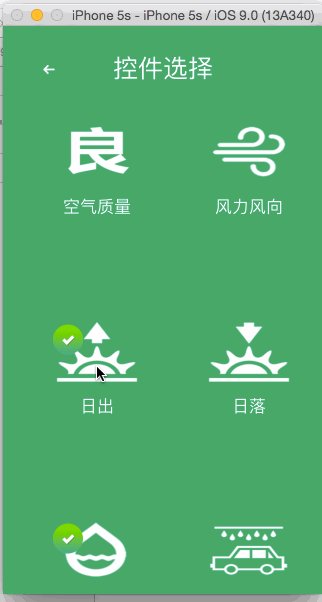
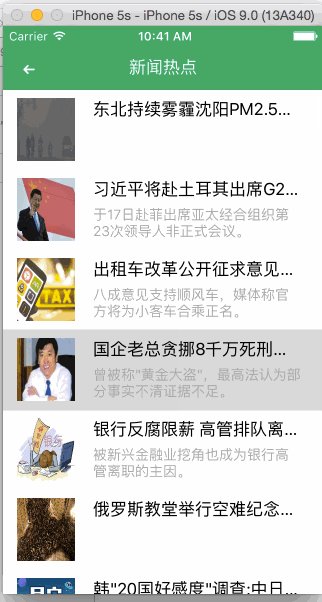
效果图如下:

用到的主要内容有:
1.通过第三方类库MMDrawerController 来实现左右侧边栏,左侧边栏显示七天天气情况,难右侧边栏显示当前位置。MMDrawerController的使用方法我在MMDrawerController介绍里有详细说明。
2.使用CoreLocation地理定位,将获得的城市编码,将城市编码设置为字典的value,传送到网络请求中,获得当地天气情况。CoreLocation的使用相对简单,在CoreLocation介绍里有总结。
3.发送网络请求通过第三方类库AFNetWorking进行添加,通过cocopad或者github都可以添加。
4.本次项目使用到的天气api接口主要有k780和百度天气,返回的数据均为json数据,请求方式是get.。由于k780的请求次数限制比较少,多次调试程序之后,就会发现返回数据错误。百度天气相对比较宽松,都只能返回7天的天气数据情况。
5.控件选择界面,将选择的控件编号和图片信息存入sql,在退出选择界面后,通过代理来取出选择控件数据,并刷新到主界面。通过控件编号将请求的生活数据赋给相对应的控件,实现点击控件显示相应的生活信息。使用第三方类库fmdb对sql进行管理。fmdb类库的使用有简单总结。
6.视图中央的心形按钮的动画效果通过核心动画的transform.scale来实现它的变大变小,设置它的opacity来实现头风渐变。
7.整个视图是通过uicollectionview来实现,设置上中下三个不同的cell来实现,在下层的cell中又设置了一个collectionview,通过CGContext来构建折线图,将最高温度和最低温度通过折线图的形式更加形象的显示在界面,在CGContext介绍里,对折线图绘制有简单介绍。
8.新闻界面是通过html模版来实现新闻详情页面,替换模版中的标签来显示不同的视图内容。详情看html模版的使用。